Knowing how well our web after we deploy it is doing is crucial. Even more, if we are trying to build a brand based on it, so today we are going to see how we can use Google Analytics on our React web app in this case.
First of all, what is Google Analytics? Well, as indicated in its entry in Wikipedia,
“Google Analytics offers grouped information of the traffic that arrives at the websites according to the audience, the acquisition, the behavior, and the conversions carried out on the website.”
It's actually a quite complicated tool to use in-depth, but if you want to see the more general data, it's simple to use and to understand. So let's get started.
The first thing we need to do is to log in using our Google account at the Google Analytics Website.
Once we do it, we should see this. Click 'Start measuring'.

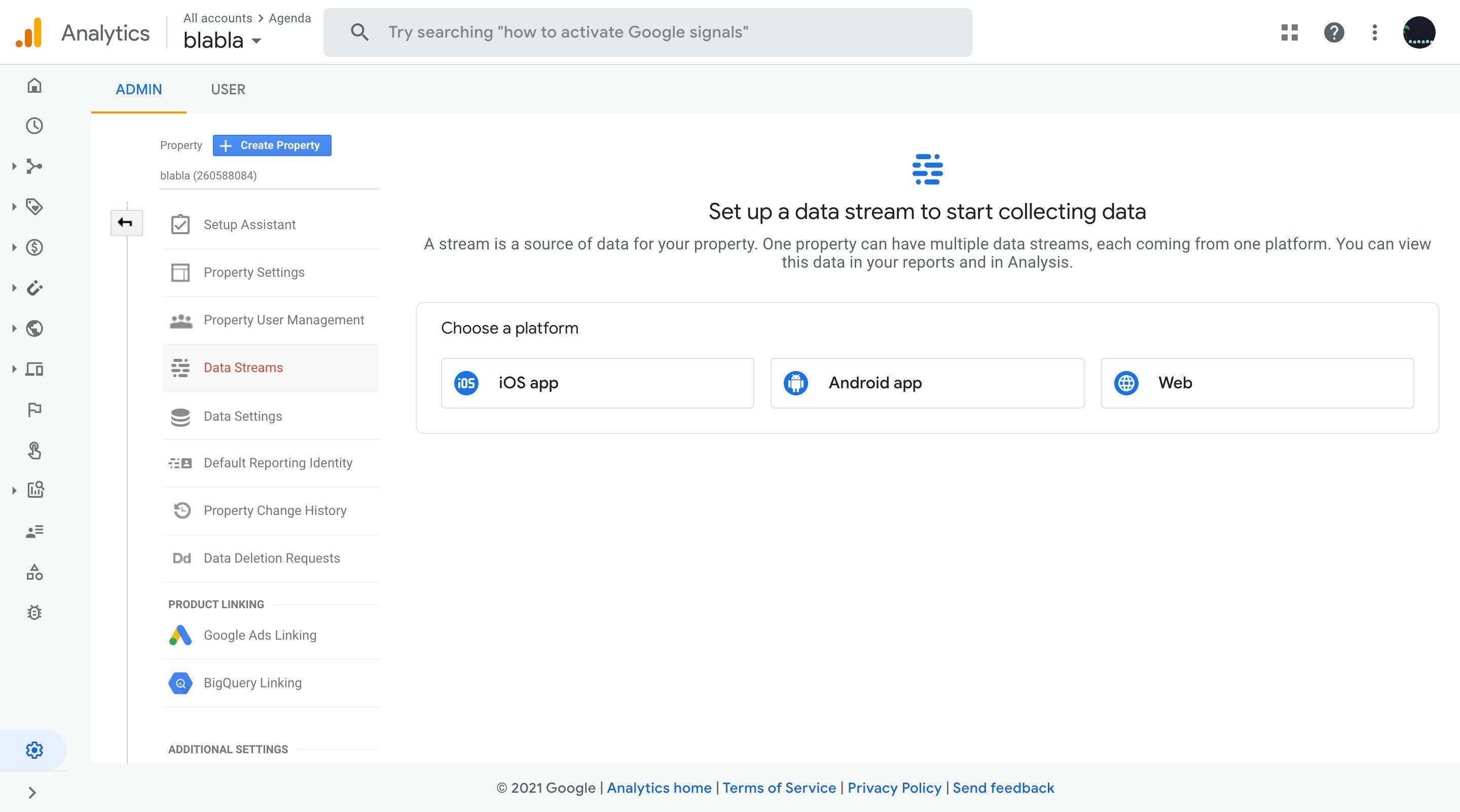
Fill in all the data, accept terms, and we are good to go. Now we are inside Google Analytics:

Where it says 'Choose a platform' click 'Web' and enter the required data, also keep 'Enhanced measurement' on, as it says, it 'Automatically measure interactions and content on your sites in addition to standard page view measurement.'
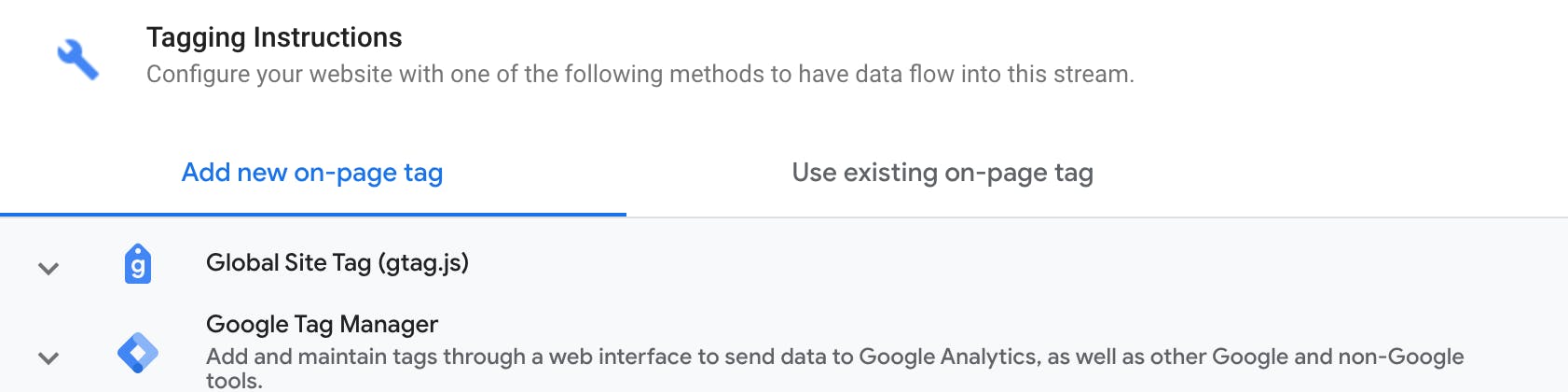
Once we do that, we can see a couple of things, but the only thing we need to do right now is clicking on 'Global Site Tag (gtag.js)' inside 'Tagging Instructions'.

Now we should see a piece of code, something like this:
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id={YOUR_TAG}></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '{YOUR_TAG}');
</script>
This code with a couple of <script> tags, is what we need to add to our React app. So go ahead, copy it, and go to your project.
We need to paste this on our index.html, which normally is inside the 'public' folder. Open it, and now we have to paste this into the <head> as the FIRST element, this is very important because it will not work otherwise.
So it should look something similar to this:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Global site tag (gtag.js) - Google Analytics -->
<script
async
src="https://www.googletagmanager.com/gtag/js?id={YOUR_TAG}"
></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag() {
dataLayer.push(arguments);
}
gtag("js", new Date());
gtag("config", "{YOUR_TAG}");
</script>
<meta charset="utf-8" />
...
Push it, deploy it, and now it should be working! (It might take some time to work, don't worry)
Now, go ahead and open your website. Then, go back to Google Analytics and take a look at the section where it says 'Realtime'.
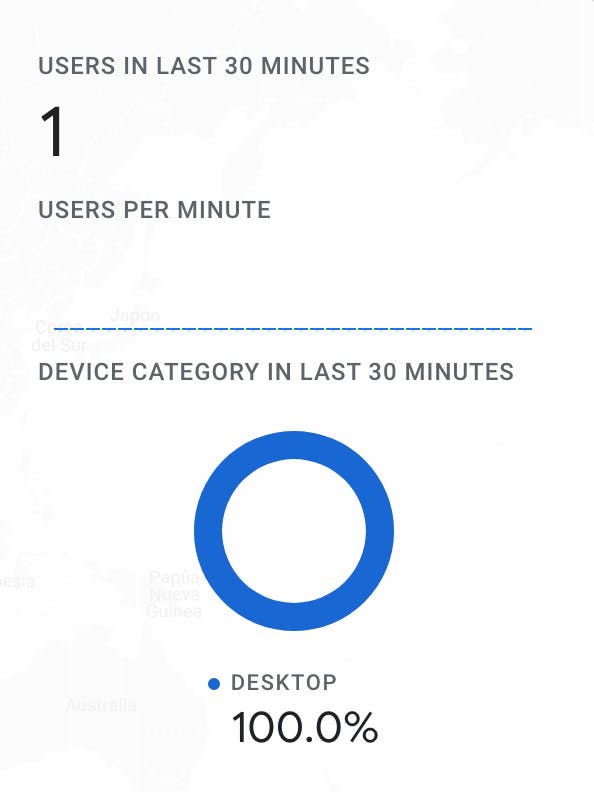
If everything is correct, you should see this:

It's working! Now go ahead and click 'Home' where some generic data is shown, like events, where are your users visiting from, active users...
With this little work, you can start improving your website to make it more visible! (But to really take advantage of the tool, you'll have to look for more in-depth information)
And that's it, thank you for reading!
See more at blog.daviddiazh.dev
Check out my first React App: guessthesubredd.it