Sometimes creating animations for our webpage can be tedious, we all have been here. But what if I tell you that there is a tool that can help you making animations in a really easy way?
We are here to talk about AnimXYZ
What is AnimXYZ? Well, it's a CSS animation library (with a cool name by the way) that helps you creating custom CSS animations for your website. It's easy to install, easy to use, it's fast, customizable, the docs are great...in brief, it's a library every front developer should know about from this day.
Here are the docs, in case you want to check out how to install it (you can use npm, jsDelivr, or import it into a Webpack or SASS project). But we are here to try it out and check that I'm not lying to you.
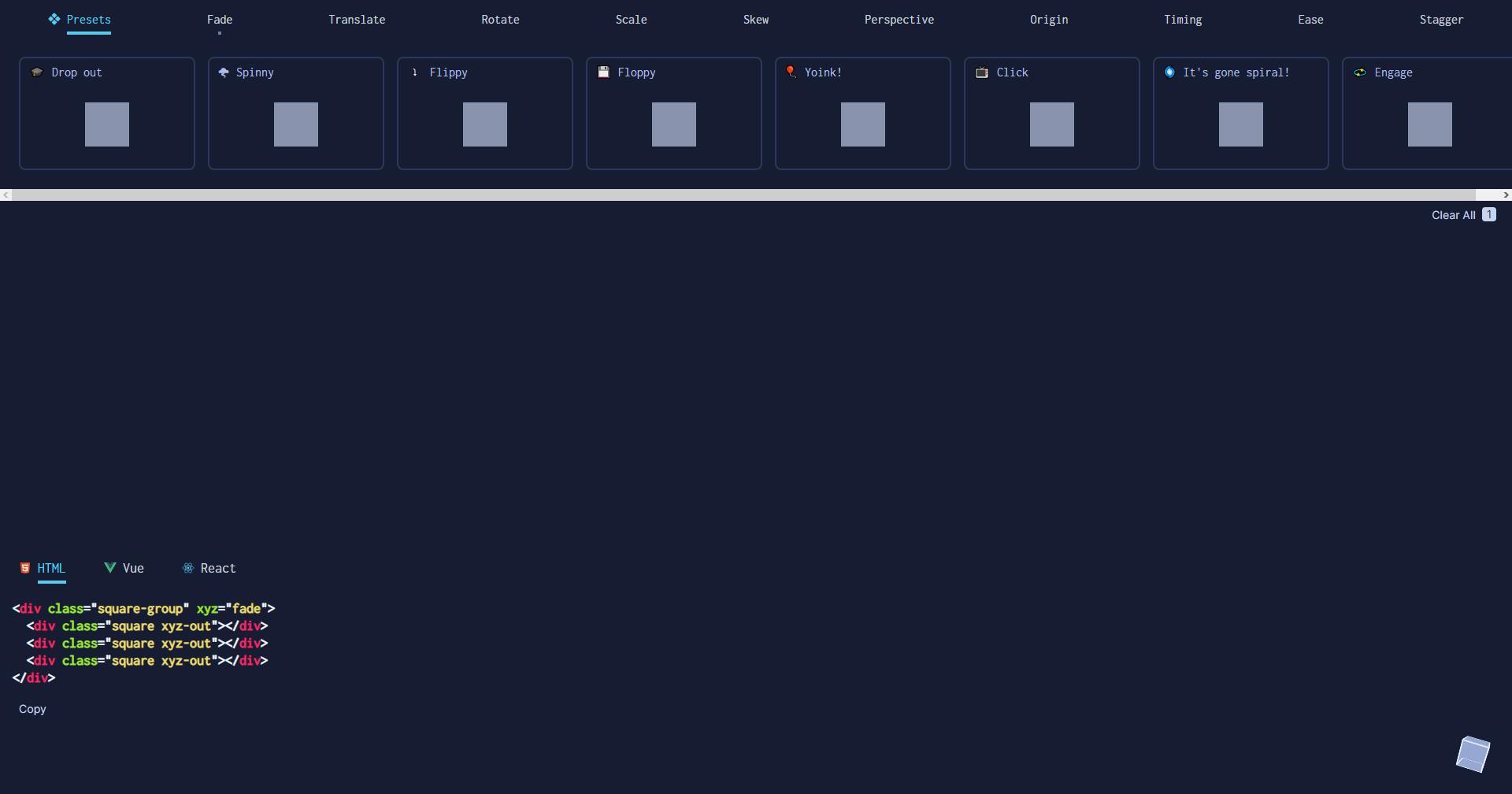
To try it, we don't need to download it, we can click the 'Try it out' button that we see on the main page. Once we are there, we can see a cool playground like this:

As we can see on the bottom, were the code is shown, we can use this library on a Vue, React or plain HTML project.
On the top, we see a list of presets with some cool animations, I like this one called 'Yoink!':

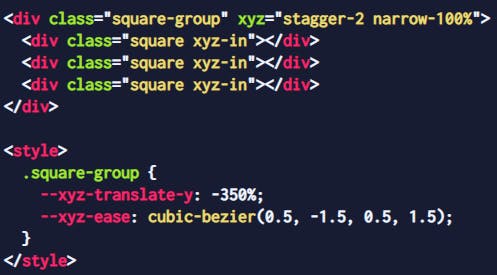
And the code is fairly simple:

But let's say I dont want them to be that fast, can I change this? YES! AnimXYZ is very customizable and we can change pretty much everything we want, and with the help of the playground, we can test it before implementing it:

On the top, along with the presets, there are some options that can help us customize our animations, which is great for testing and just having some fun, in a way that we understand what's going on behind the animation.
And that's all! Now it's your time to create mind-blowing animations and show em' to the world! Have fun!