Writing a good documentation is key to prepare your project to be understandable by other people other than you (included yourself in 6 months). And if we need a tool to create the docs in a easy, simple and effective way, that tool is VuePress
What is VuePress
VuePress is one of the projects from Evan You, as you can guess, the creator of Vue.js. In the beggining it was created to build the documentation of Vue's projects, even though now it has become a popular tool to create docs for everyone.
Now that we have introduced it, let's get started!
The fastest way to initialize our VuePress project is to use the 'create-vuepress-site generator'' which will help scaffold the basic VuePress site structure for us.
# YARN
yarn create vuepress-site [optionalDirectoryName]
yarn add -D vuepress
# NPM
npx create-vuepress-site [optionalDirectoryName]
npm install -D vuepress
Once we execute this, we shall see our new VuePress site scaffolded in our project directory. We should see something like this:

As we can see, now we have two new scripts on the package.json:
...
"scripts": {
"dev": "vuepress dev src",
"build": "vuepress build src"
}
...
Let's serve the documentation site in the local server using the 'dev' command.
npm run dev
Once we do that we should see this message:
success [14:20:22] Build 5b6b55 finished in 169 ms! ( http://localhost:8080/ )
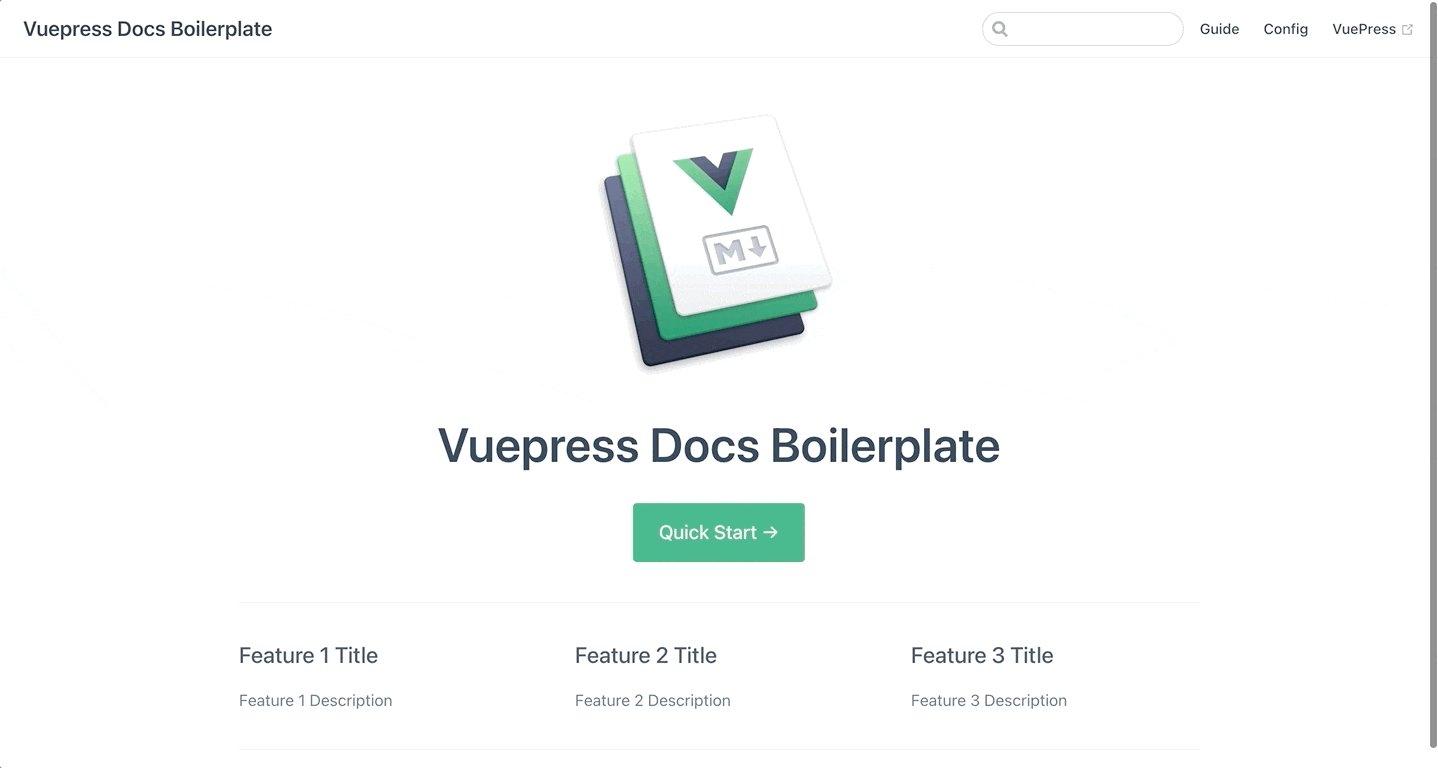
Now, Vuepress will start a development server at http://localhost:8080/, let's check it out:

We have a lot going on with just a few commands, a cool-looking, functional VuePress documentation site. Now, we can do pretty much everything we want with it.
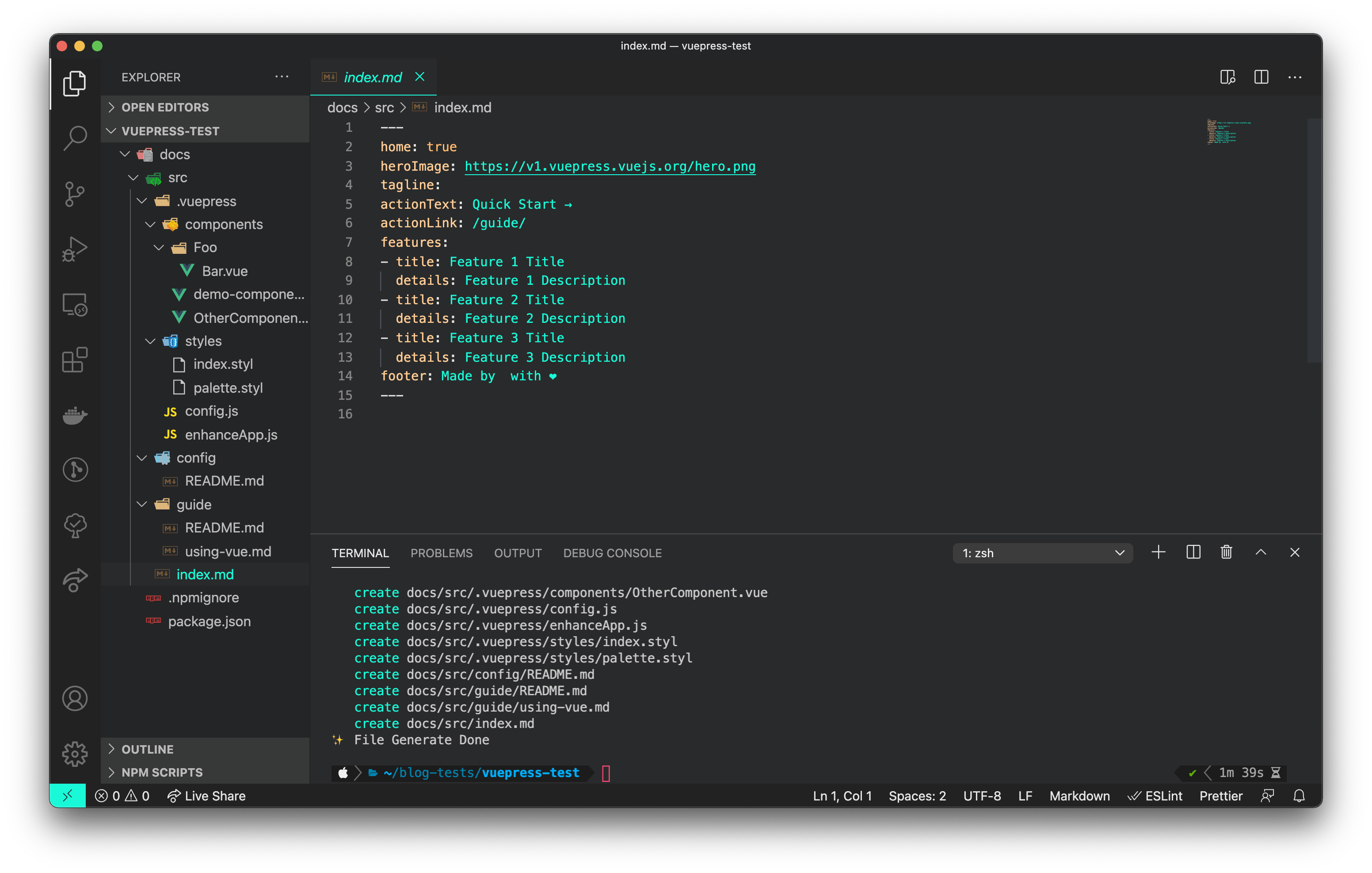
Let's say I wanted to add a new subdirectory. First, we go to the index.md file.
---
home: true
heroImage: https://v1.vuepress.vuejs.org/hero.png
tagline:
actionText: Quick Start →
actionLink: /guide/
features:
- title: Feature 1 Title
details: Feature 1 Description
- title: Feature 2 Title
details: Feature 2 Description
- title: Feature 3 Title
details: Feature 3 Description
footer: Made by with ❤️
---
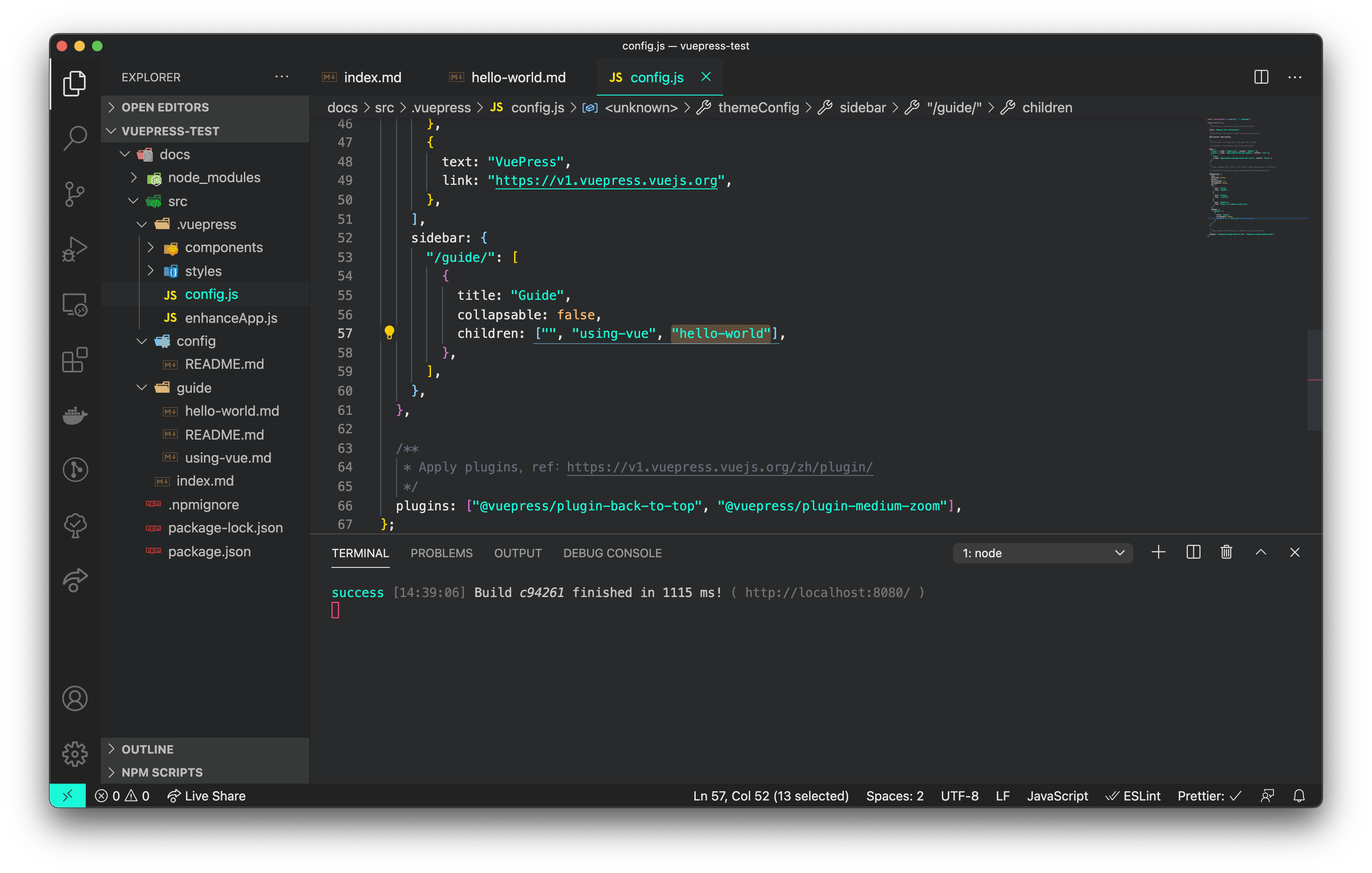
It corresponds with what we saw above right? Cool so let's travel to the 'guide' folder then. Once we are here we can create a new .md file and add Hello World! to check it works. Also, don't forget to add our new file to the config.js so the routing works as expected. We should have something like this:

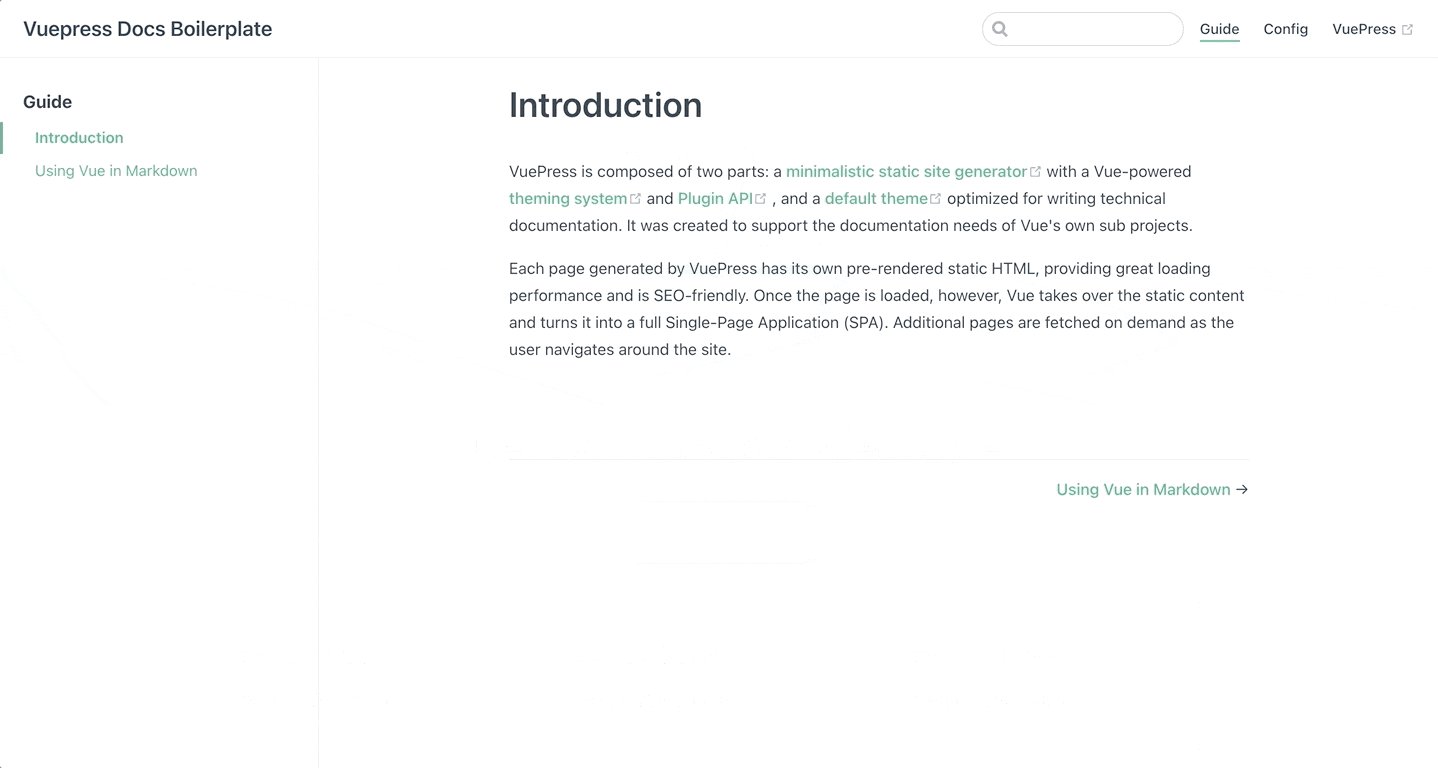
And now if we check our development server we should be able to see our new subdirectory:

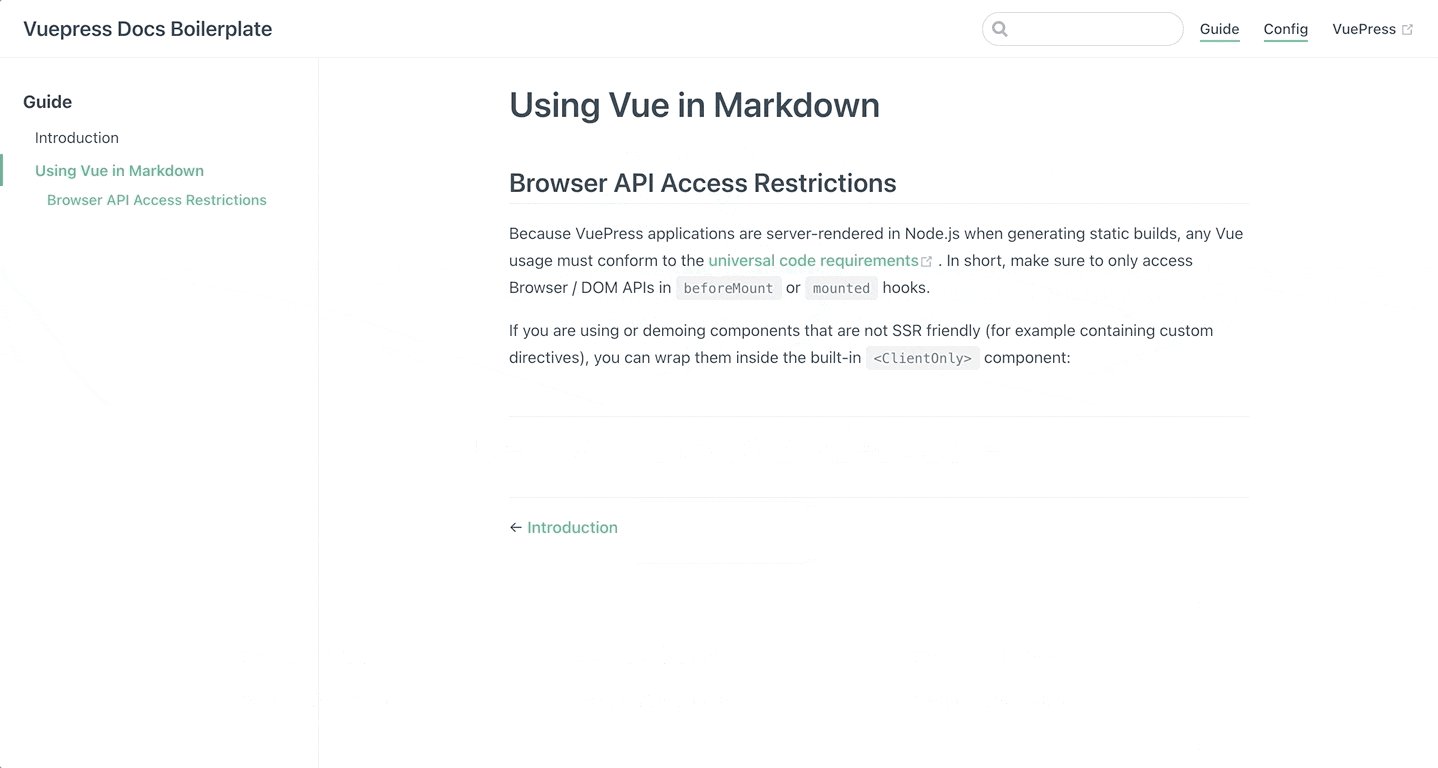
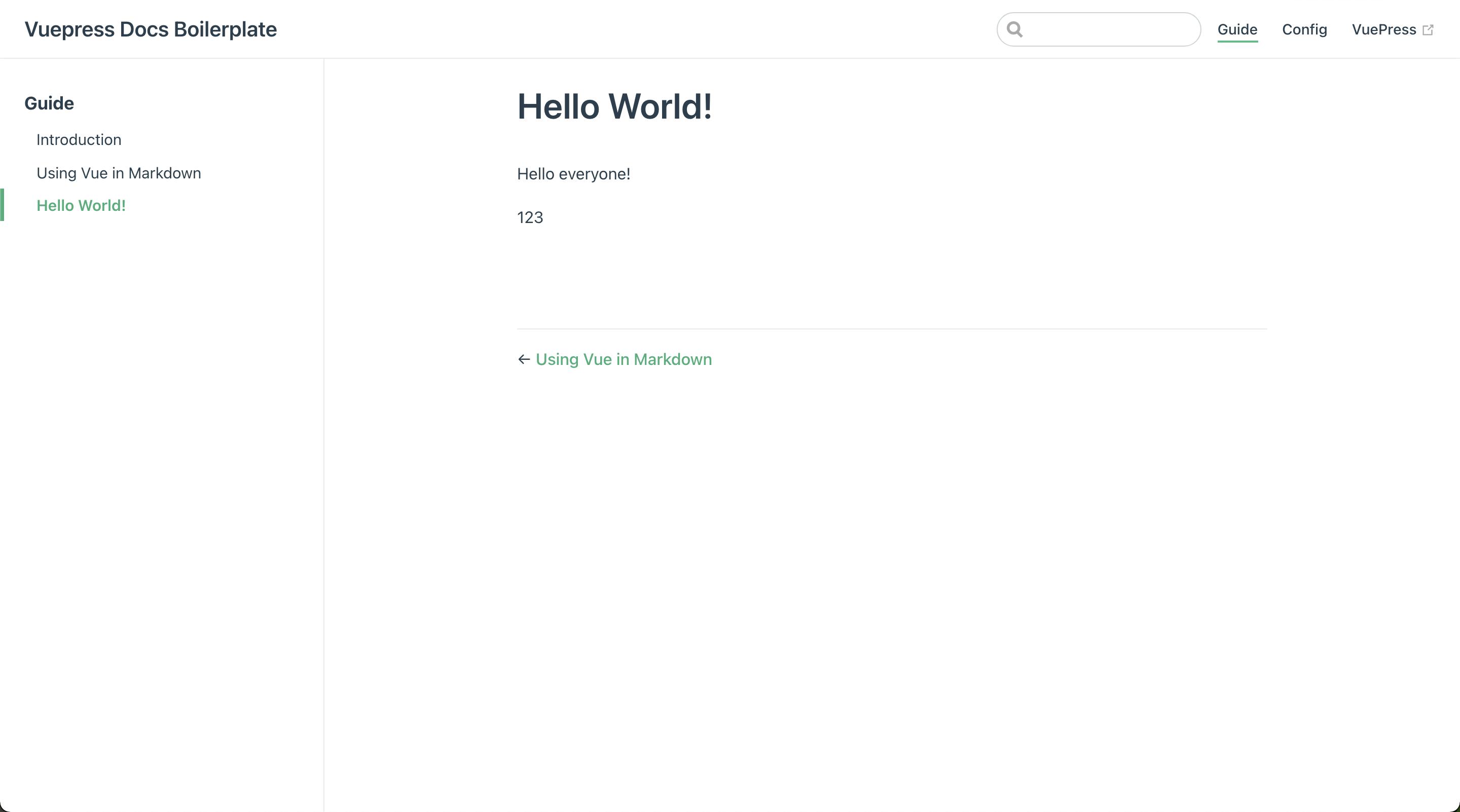
But what about Vue? Well yes, it's called VuePress for a reason, we can use Vue inside a markdown file. This is because markdown files are first compiled to HTML and passed on as a Vue component to 'vue-loader', so you can use Vue interpolation and have access to site data:
# Hello World!
Hello everyone!
<span v-for="i in 3">{{ i }}</span>

Pretty easy right? Once we are familiar with the directory structure and the configuration of VuePress, we can create really cool docs for our project. Hope you liked it and can take advantage of this awesome tool!
